Add Cute JQuery Popup For Facebook Like Box
To Blogger
Berikut adalah cara-cara mudah untuk anda ikuti jika berminat nak letak Pop Up Like Box di Blog anda,dan juga di Wordpress.ikut langkah-langkah di bawah dengan hati-hati..
- Go To Blogger > Design
- Click choose a gadget
- Select HTML/javascript widget
- Paste the following code inside it
<style>
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvQneYWuy5G11oKzFnlVRd60FuAmuWk-9jrJCIFRoqhxO7VrVH-um1GV4nG5d0mT3wrhPfQaHgXhhHgJxMxt7xjtsmdCtMbeLN2jvjGI8W74jpjTZWcEqY0sJ2sOFoISCF-41c58pLTN0/s400/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvQneYWuy5G11oKzFnlVRd60FuAmuWk-9jrJCIFRoqhxO7VrVH-um1GV4nG5d0mT3wrhPfQaHgXhhHgJxMxt7xjtsmdCtMbeLN2jvjGI8W74jpjTZWcEqY0sJ2sOFoISCF-41c58pLTN0/s400/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkkvAzhRD8PdbsOwc5ki9Illp_MxEplOK6e-ctLfFxG3CM9CWmYeQgTvaKgDBmbfi6m5LpEIO1G8xfeuENsjDOU8t2RAsPLc6Z3BoYzqvEMeLKZnAbgDJ2cn1NPSqexIpaugrcNBQ2vfg/s400/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1Yokm82f2Qt9m8HCWs7WdtEBjeYJ850nkr_PSN6XdAbOZY6fO9QuDKkTmPY4gL5-3bkX1AfG1YKD-Qy8ojmD2_PuzTNOxyV0FAItI7uMdgXSkicOSTs-KFswQHFrwIgwUI02pkAO0s1g/s400/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvQneYWuy5G11oKzFnlVRd60FuAmuWk-9jrJCIFRoqhxO7VrVH-um1GV4nG5d0mT3wrhPfQaHgXhhHgJxMxt7xjtsmdCtMbeLN2jvjGI8W74jpjTZWcEqY0sJ2sOFoISCF-41c58pLTN0/s400/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvQneYWuy5G11oKzFnlVRd60FuAmuWk-9jrJCIFRoqhxO7VrVH-um1GV4nG5d0mT3wrhPfQaHgXhhHgJxMxt7xjtsmdCtMbeLN2jvjGI8W74jpjTZWcEqY0sJ2sOFoISCF-41c58pLTN0/s400/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkkvAzhRD8PdbsOwc5ki9Illp_MxEplOK6e-ctLfFxG3CM9CWmYeQgTvaKgDBmbfi6m5LpEIO1G8xfeuENsjDOU8t2RAsPLc6Z3BoYzqvEMeLKZnAbgDJ2cn1NPSqexIpaugrcNBQ2vfg/s400/loadingbackground.png) no-repeat center center;}
#cboxLoadingGraphic{https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1Yokm82f2Qt9m8HCWs7WdtEBjeYJ850nkr_PSN6XdAbOZY6fO9QuDKkTmPY4gL5-3bkX1AfG1YKD-Qy8ojmD2_PuzTNOxyV0FAItI7uMdgXSkicOSTs-KFswQHFrwIgwUI02pkAO0s1g/s400/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxoM2cLBCwacMZ_q91pnaLoHqIubs7oSG-igB94ePZ-7bZa91knmJKeTifnXkpTMWLkkWOGo_B-rqSPY3CIiO7aetYxtKVBpEa_QyhcjET7pC3ykF0jPFD4-R79ykGNUMacEpza7dILq0/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*———————————————————————————–*/
/* Facebook Likebox popup For Blogger
/*———————————————————————————–*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #F66303;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:2px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 7px 7px 7px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
/* Facebook Likebox popup For Blogger
/*———————————————————————————–*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #F66303;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:2px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 7px 7px 7px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src=’https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js’></script>
<script src=”http://mybloggertricks.googlecode.com/files/jquery.colorbox-min.js”></script>
<script type=”text/javascript”>
jQuery(document).ready(function(){
if (document.cookie.indexOf(‘visited=true’) == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = “visited=true;expires=” + expires.toUTCString();
$.colorbox({width:”400px”, inline:true, href:”#subscribe”});
}
});
</script>
<!– This contains the hidden content for inline calls –>
<script type=”text/javascript”>
jQuery(document).ready(function(){
if (document.cookie.indexOf(‘visited=true’) == -1) {
var fifteenDays = 1000*60*60*24*30;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = “visited=true;expires=” + expires.toUTCString();
$.colorbox({width:”400px”, inline:true, href:”#subscribe”});
}
});
</script>
<!– This contains the hidden content for inline calls –>
<div style=’display:none’>
<div id=’subscribe’ style=’padding:10px; background:#fff;’>
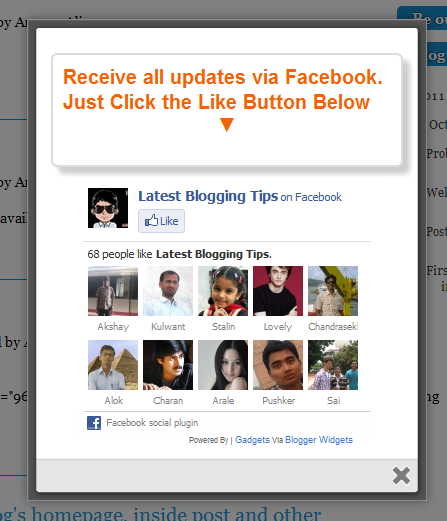
<h3>Receive all updates via Facebook. Just Click the Like Button Below<center><p style=”line-height:20px;” >▼</p></center></h3>
<center>
<div id=’subscribe’ style=’padding:10px; background:#fff;’>
<h3>Receive all updates via Facebook. Just Click the Like Button Below<center><p style=”line-height:20px;” >▼</p></center></h3>
<center>
<iframe src=”//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fallbloggingtips&width=300&colorscheme=light&show_faces=true&border_color=%23ffffff&stream=false&header=false&height=258″ scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; width:300px; height:258px;” allowtransparency=”true”></iframe></center>
<p style=” float:right; margin-right:35px; font-size:8px;” >Powered By | <a style=” font-size:9px; color:#3B78CD; text-decoration:none;” href=”http://www.allbloggingtips.com”>Gadgets</a> Via <a style=” font-size:9px; color:#3B78CD; text-decoration:none;” href=”http://www.mybloggertricks.com” rel=’nofollow’ >Blogger Widgets</a></p></div></div>
<p style=” float:right; margin-right:35px; font-size:8px;” >Powered By | <a style=” font-size:9px; color:#3B78CD; text-decoration:none;” href=”http://www.allbloggingtips.com”>Gadgets</a> Via <a style=” font-size:9px; color:#3B78CD; text-decoration:none;” href=”http://www.mybloggertricks.com” rel=’nofollow’ >Blogger Widgets</a></p></div></div>
Make this simple change:
- tukarallbloggingtips dengan nama facebook page anda.
5. Tekan save. Dan letakkan di sidebar di mana-mana yang anda mahu.
6. Tekan Butang oren untuk save.
Add Cute JQuery Popup For Facebook Like Box To WordPress Blogs?
Anda boleh tambah jQuery Facebook Like Box Popup di WordPress Blogs.Ikuti langkah-langkah ini
- Pergi ke WordPress Dashboard > Appearance >Widget
- Letak a Text Widget di sidebar anda.
- KemudianPaste code di atas dalam Text Widget.
- Klik pada save button. dan lihatlah blog anda!!
Lawati blog anda untuk melihat pop up ini.. Untuk melihat widget ini berkali-kali ,kosongkan cookies di laman web anda. Widget ini dapat meningkatkan LIKERS page anda.Trimas kepada MBT kerana original gadget ini.
Are you Want the widget to appear Repeatedly
Jika anda mahukan widget ini muncul setiap kali dan setiap masa,padam*30 dari kod di atas.